Chronos facilitates time management by providing a unique visual representation of your daily activities. Through graphic blocks on the Daily Timeline screen, you can track and analyze how you spend your time, enabling you to identify patterns and make improvements for a more efficient and fulfilling life.
A standout feature of Chronos is the innovative Habits Page. This powerful tool calculates your average activities over selected days, unveiling your habits and routines. By understanding what you frequently do at specific times, you can fine-tune your schedule for maximum productivity and happiness.
Designed with user-friendliness in mind, Chronos ensures a seamless experience as you navigate its human-friendly interface. Say goodbye to complicated setups, and embrace easy time management with a tool that simplifies the process.
Powered by the versatile Godot game engine, Chronos guarantees a smooth and responsive experience. The app not only excels in functionality but also stands out with its visually stunning design, combining the power of technology and aesthetics.
Chronos Deep Dive
To learn more about how chronos was built, check out some of the development logs below.
The source code for chronos is also fully available from the itch.io page!
Action Resources
Action Resources are the core of Chronos. They contain information about the action name, color, and icons. They also contain the start/stop time for when an action is triggered. Using this information, we are able to easily place the correct images on each button or action block based on an asset naming convention using action names. There’s even a unit test to confirm that each action resource has correctly named assets.
Checkout the Action Resource and all of its functionality here!
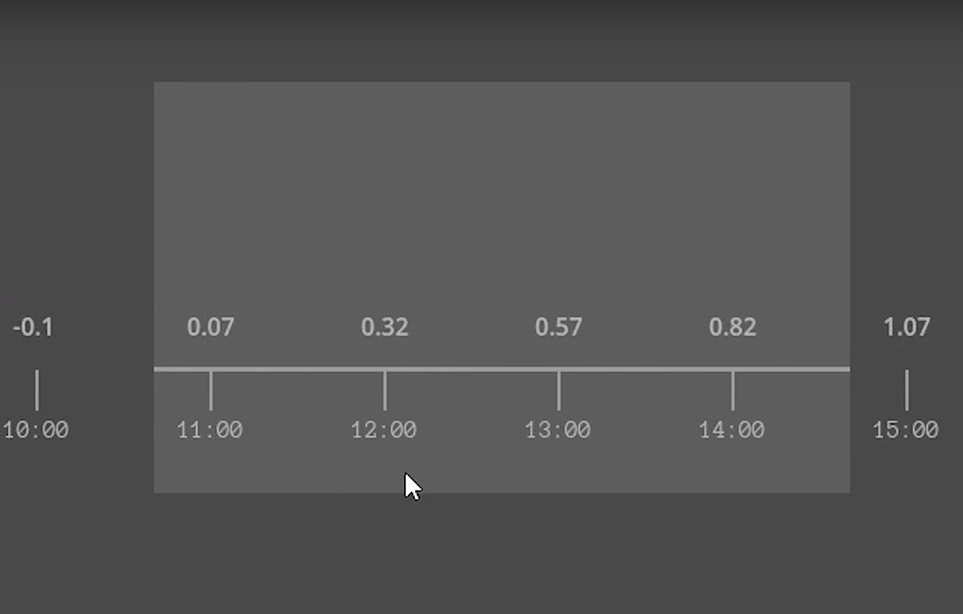
Timeline from Control Nodes
An infinitely scroll-able timeline was actually a bit more tricky than I expected, especially if I wanted to add the in the ability to adjust the density of ticks and other directable features within the editor. A control nodes anchor points proved to be an effective way to represent time at varying scales, making it easy to update and control the positions of time ticks on a timeline.
The timeline also had to be a base class to allow different functionality for other types of timelines such as the habit or goals timelines. Some of the added functionality for timelines can be found in the sub-folders of the TimelineScreen folder such as TimelineAdjusting or Intervals.
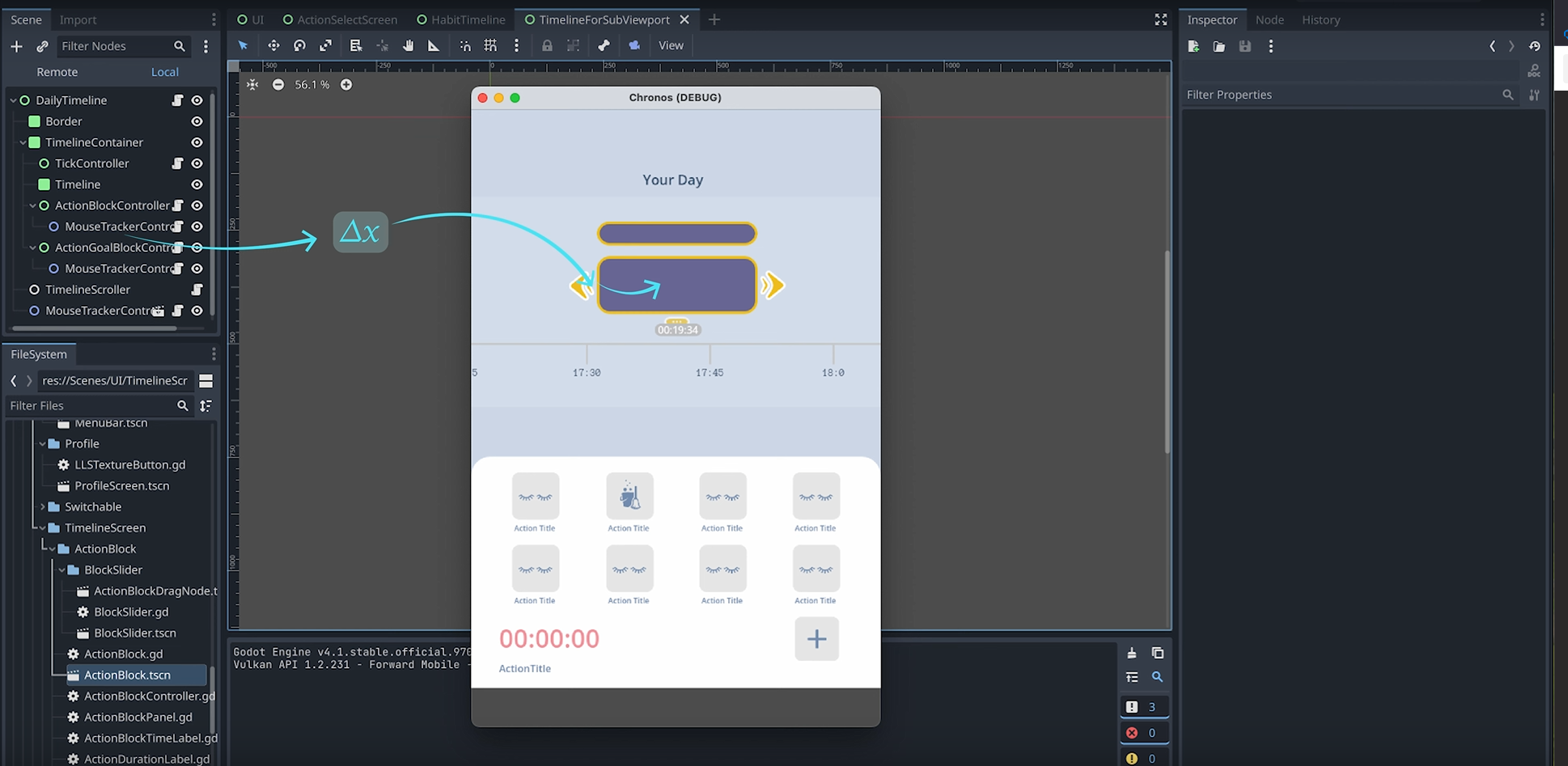
Action Block Sliders
Being able to adjust when an action block started and stopped on the timeline is a key feature of chronos. Adding this functionality to action blocks without cluttering the ActionBlock class required something that Godot excels at: signals.
Adjusting an action block required several nodes such as the MouseTracker, BlockController, Slider, and ActionBlock to all communicate with each other. Godot’s signals allowed this to happen seamlessly without cluttering one class with all of the required functionality. Another fun piece is that the
Checkout the rest of the dev logs from our YouTube channel!